Blur Form với HTML và CSS
Chia sẻ
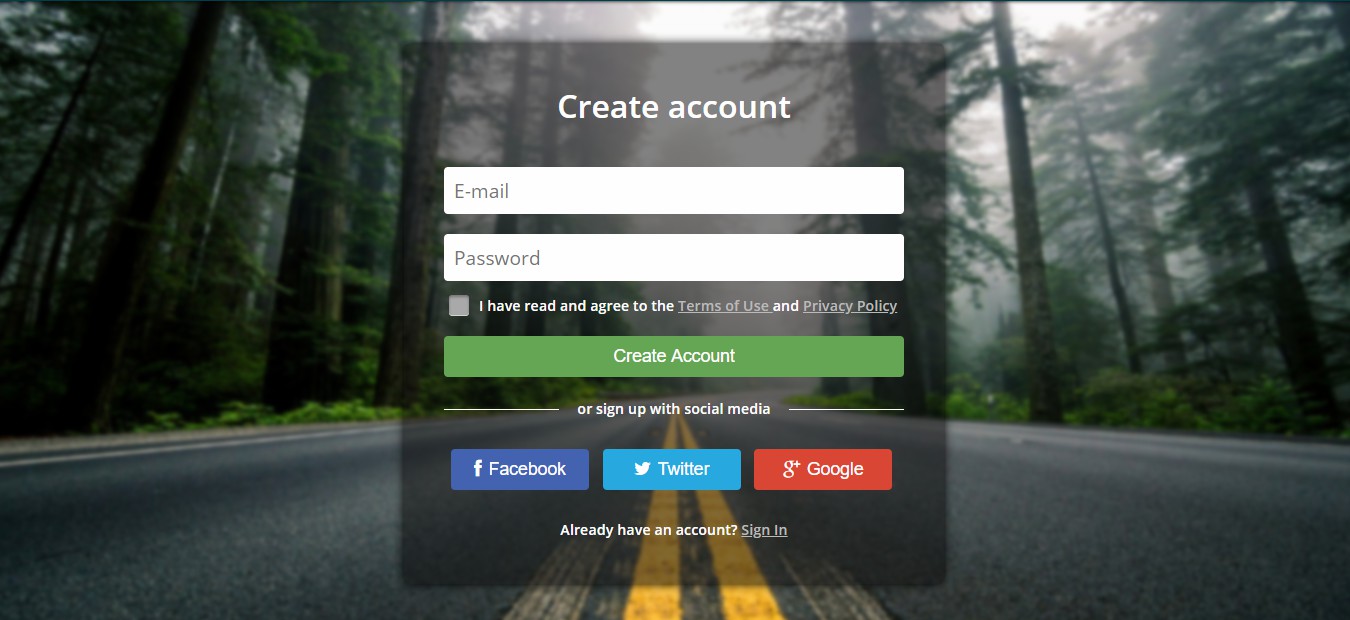
Mẫu Form đăng ký kiểu Blur Background với HTML và CSS
1. HTML
2. CSS
3. JAVASCRIPT
Mong bài viết giúp ích được các bạn phần nào trong thiết kế Web. Hãy nhấn nút Chia sẻđể mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm Forum.