Cách tích hợp Facebook Messenger vào website đơn giản
Chia sẻ

Hiện nay, với nhu cầu Mua – Bán tăng cao, người bán hàng luôn muốn tìm nhiều cách nhất để tiếp cận với người tiêu dùng của mình. Trong đó, có một tính năng không thể thiếu là Live Chat facebook.
Từ đó, có rất nhiều dịch vụ Live Chat rất chuyên nghiệp ra đời. Tuy nhiên, việc sử dụng Live Chat bằng Plugin gây nên nhiều rủi ro về vấn đề bảo mật website, hoặc những sự cố về mã độc malware, cũng như làm tốn tài nguyên website của bạn hơn…
Vậy nên, hôm nay Mắt Bão xin gửi đến quý khách bài viết “Hướng dẫn tích hợp facebook Chat vào WordPress” vừa xịn xò, vừa chính chủ của facebook, lại dễ dàng cài đặt mà không cần phải dùng đến Plugin. Đầu tiên, chúng ta cần điểm lại mốt số ưu và nhược điểm của Javascripts này nhé:
Ưu điểm:
- Hoàn toàn miễn phí.
- Giao diện đẹp, gọn nhẹ, hỗ trợ Tiếng Việt.
- Tăng Like và tương tác cho Fanpage.
- Dễ dàng quản lý người dùng.
- Đa số người dùng đều có tài khoản facebook.
- Quảng bá sản phẩm, thương hiệu tốt hơn.
Nhược điểm:
- Có thể làm chậm trang web nếu đường truyền quốc tế gặp sự cố.
Như vậy bạn cũng có thể thấy được những lợi ích nếu tích hợp thêm Live Chat Facebook vào website đúng không! Bây giờ thì chúng ta cùng tiến hành cài đặt thôi ^^ Let’s go…
1. Đầu tiên, từ trang facebook cá nhân, bạn hãy truy cập vào trang fanpage của bạn và nhấn “Cài đặt“:

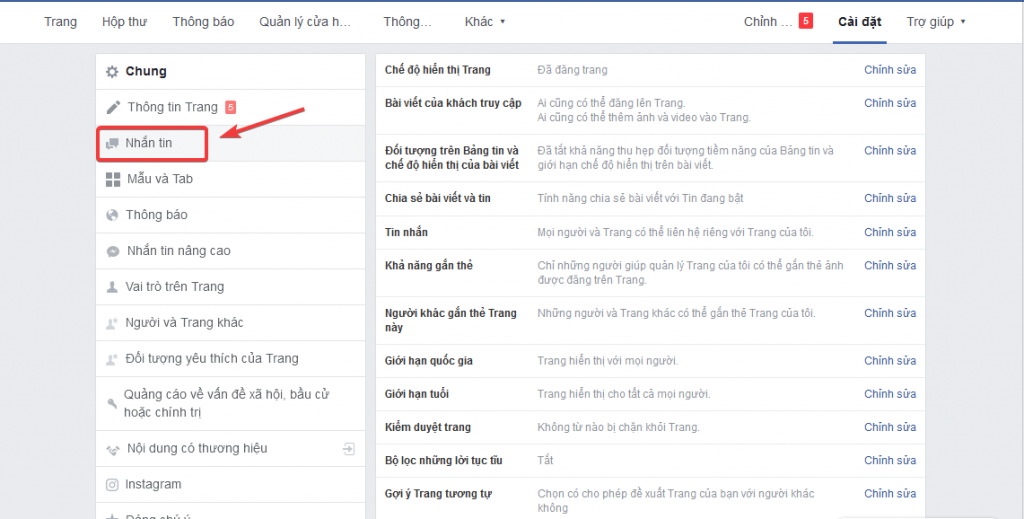
2. Tiếp đó, vào “Nhắn tin“:

3. Bạn di chuyển đến phần “Thêm Messenger vào trang web” và nhấn “Bắt đầu“:

4. Tại đây, bạn có thể thiết lập cho nút Chat bằng cách tùy chỉnh:
- Ngôn ngữ.
- Lời chào.
- Guest Mode Status (Khi bật lên sẽ không yêu cầu đăng nhập facebook khi bắt đầu chat).

Bạn cũng có thể thiết lập Màu sắc cho nút Chat ở bước cài đặt tiếp theo:

Ở bước cuối cùng của phần cài đặt Chat:
- Thêm tên miền của website mà bạn muốn cài đặt Live chat và nhấn Lưu lại.
- Chọn “Tôi sẽ tự cài đặt mã”.
- Coppy toàn bộ đoạn mã script và chèn vào trong cặp thẻ footer của giao diện website.

5. Hướng dẫn chèn mã script chat facebook vào website. Đối với mã nguồn WordPress, các bạn có thể chèn đoạn mã này vào bên trên thẻ đóng </body> của file footer.php nằm trong thư mục theme.

Và bây giờ, chúng ta cùng tận hưởng thành quả nào ^^!

Nguồn: Mắt Bảo
Mong bài viết giúp ích được các bạn phần nào trong thiết kế Web. Hãy nhấn nút Chia sẻ để mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm Forum.












