Cool Login Form in HTML CSS & JavaScript
Chia sẻ
Xin chào các bạn, hôm nay DevForum chia sẻ cho các bạn cách tạo Biểu mẫu đăng nhập thú vị với hình thức Hiển thị mật khẩu hoặc Ẩn tùy chọn trong HTML CSS & JavaScript.
1. HTML
<div class="center">
<div class="header">Login Form</div>
<form>
<input type="text" placeholder="Email or Username">
<i class="far fa-envelope"></i>
<input id="pswrd" type="password" placeholder="Password">
<i class="fas fa-lock" onclick="show()"></i>
<input type="submit" value="Sign in">
<a href="#">Forgot Password?</a>
</form>
</div>2. CSS
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+TC&display=swap');
body{
margin: 0;
padding: 0;
background: radial-gradient(#a429bc,#9225a7,#7f2092);
height: 100vh;
overflow: hidden;
font-family: 'Noto Sans TC', sans-serif;
}
.center{
width: 430px;
margin: 130px auto;
position: relative;
}
.center .header{
font-size: 28px;
font-weight: bold;
color: white;
padding: 25px 0 30px 25px;
background: #5c1769;
border-bottom: 1px solid #370e3f;
border-radius: 5px 5px 0 0;
}
.center form{
position: absolute;
background: white;
width: 100%;
padding: 50px 10px 0 30px;
box-sizing: border-box;
border: 1px solid #6d1c7d;
border-radius: 0 0 5px 5px;
}
form input{
height: 50px;
width: 90%;
padding: 0 10px;
border-radius: 3px;
border: 1px solid silver;
font-size: 18px;
outline: none;
}
form input[type="password"]{
margin-top: 20px;
}
form i{
position: absolute;
font-size: 25px;
color: grey;
margin: 15px 0 0 -45px;
}
i.fa-lock{
margin-top: 35px;
}
form input[type="submit"]{
margin-top: 40px;
margin-bottom: 40px;
width: 130px;
height: 45px;
color: white;
cursor: pointer;
line-height: 45px;
border-radius: 45px;
border-radius: 5px;
background: #5c1769;
}
form input[type="submit"]:hover{
background: #491254;
transition: .5s;
}
form a{
text-decoration: none;
font-size: 18px;
color: #7f2092;
padding: 0 0 0 20px;
}3. JAVASCRIPT
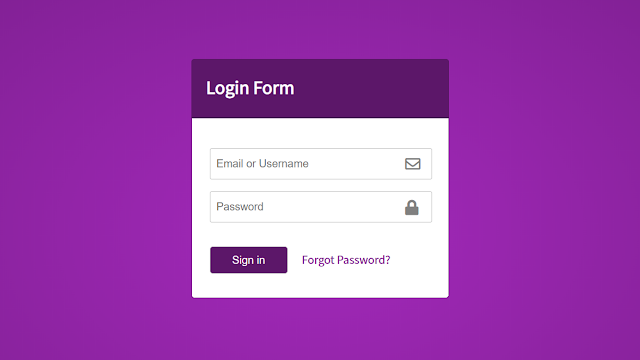
Mẫu đăng nhập tuyệt vời trong HTML & CSS | Mật khẩu Hiển thị nút ẩn
Trong hình ảnh, bạn có thể thấy đây là một hình thức đăng nhập đơn giản và thú vị dựa trên HTML CSS & JavaScript. Có một số biểu tượng trong trường đầu vào. Tôi thêm các biểu tượng từ phông chữ tuyệt vời. Font Awesome là một trang web nơi bạn có thể sử dụng hàng ngàn biểu tượng miễn phí.
Về cơ bản, khi bạn nhập một số mật khẩu trong trường mật khẩu. Đầu tiên, mật khẩu ở định dạng dấu đầu dòng nhưng khi bạn nhấp vào biểu tượng khóa đó, mật khẩu sẽ hiển thị ở định dạng văn bản. Đơn giản là bạn có thể nói tôi đã sử dụng JavaScript để tạo một nút hiển thị mật khẩu hoặc nút ẩn.
Mẫu đăng nhập này chỉ được tạo cho mục đích thiết kế. Không có hành động khi bạn gửi biểu mẫu sau khi nhập chi tiết thông tin xác thực (Email & mật khẩu). Không có tích hợp phụ trợ vì tôi chỉ sử dụng HTML & CSS để tạo biểu mẫu này. Vì vậy, không có chức năng phụ trợ trong hình thức này.
Mong bài viết giúp ích được các bạn phần nào trong thiết kế Web. Hãy nhấn nút Chia sẻđể mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm Forum.