Input Price Range with Javascript
Chia sẻ
DevForum chia sẻ đến các bạn mẫu code làm thanh Input Range phục vụ cho các bạn làm Đơn giá sản phẩm bằng Javascript thuần.
1. HTML
<div class="range-wrap">
<div class="range-value" id="rangeV"></div>
<input id="range" type="range" min="200" max="800" value="200" step="1">
</div>2. CSS
body{
padding: 0 10vh;
margin: 0;
position: relative;
text-align: center;
align-items: center;
justify-content: center;
}
input[type=range] {
-webkit-appearance: none;
margin: 20px 0;
width: 100%;
}
input[type=range]:focus {
outline: none;
}
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 4px;
cursor: pointer;
animate: 0.2s;
background: #03a9f4;
border-radius: 25px;
}
input[type=range]::-webkit-slider-thumb {
height: 20px;
width: 20px;
border-radius: 50%;
background: #fff;
box-shadow: 0 0 4px 0 rgba(0,0,0, 1);
cursor: pointer;
-webkit-appearance: none;
margin-top: -8px;
}
input[type=range]:focus::-webkit-slider-runnable-track {
background: #03a9f4;
}
.range-wrap{
width: 500px;
position: relative;
margin-left: auto;
margin-right: auto;
margin-top: 30px;
}
.range-value{
position: absolute;
top: -50%;
}
.range-value span{
width: 30px;
height: 24px;
line-height: 24px;
text-align: center;
background: #03a9f4;
color: #fff;
font-size: 20px;
display: block;
position: absolute;
left: 50%;
transform: translate(-50%, 0);
border-radius: 6px;
padding: 3px;
}
.range-value span:before{
content: "";
position: absolute;
width: 0;
height: 0;
border-top: 10px solid #03a9f4;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
top: 100%;
left: 50%;
margin-left: -5px;
margin-top: -1px;
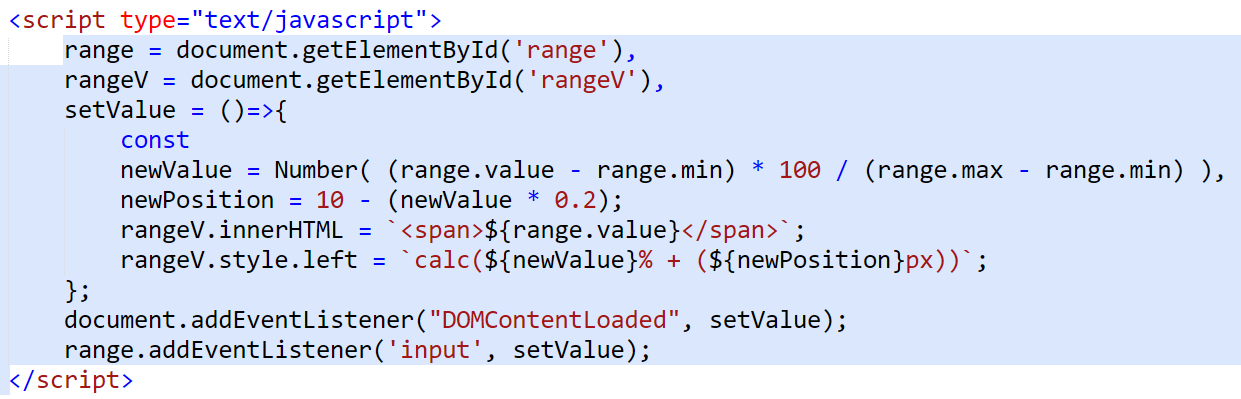
}3. JAVASCRIPT

Không biết tại sao đoạn Javascript đó nó không cho Save vào Database nên chụp hình. Anh em chịu khó code dô nhen =))
Mong bài viết giúp ích được các bạn phần nào trong thiết kế Web. Hãy nhấn nút Chia sẻđể mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm Forum.