Mẫu Button ấn tượng 6
Chia sẻ
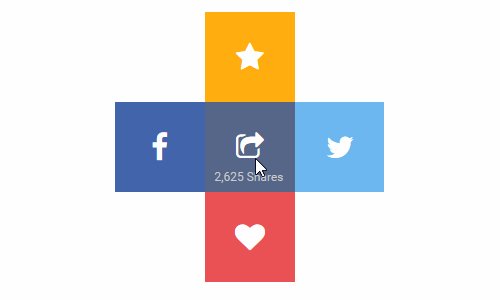
Mẫu button 6 này dạng hover chuột show ra hàng ngang
1. HTML
<div class="wrapper">
<ul class="share">
<li class="top"><a href="#"><i class="fa fa-star"></i></a></li>
<li class="middle">
<a class="share-icon" href="#"><i class="fa fa-share-square-o"></i></a>
<a class="facebook" href="#"><i class="fa fa-facebook"></i></a>
<a class="twitter" href="#"> <i class="fa fa-twitter"></i></a> <span>2,625 Shares<span>
</li>
<li class="bottom"><a href="#"><i class="fa fa-heart"></i></a></li>
</ul>
</div>2. CSS
body {
color: #222;
font-family: 'Roboto', sans-serif;
}
.wrapper {
margin: 50px auto;
width: 700px;
background: #ddd;
height: 500px;
}
.share {
padding: 0;
margin: 0 auto;
max-width: 90px;
list-style: none;
padding-top: 50px;
}
.share li {
width: 90px;
color: #fff;
height: 90px;
line-height: 90px;
text-align: center;
position: relative;
}
li.middle a {
left: 0;
height: 90px;
width: 90px;
position: absolute;
transition: all .4s ease-in-out 0s;
}
li.middle:hover {
li.middle
}
.share-icon {
background: #568;
position: relative;
z-index: 1;
}
a.facebook {
position: absolute;
right: 0;
top: 0;
bottom: 0;
background-color: #4264AA;
}
a.twitter {
position: absolute;
top: 0;
right: 0px;
background-color: #6CB7F0;
}
.share li a {
color: #fff;
font-size: 30px;
}
.top {
background: #FFAD0F;
}
.bottom {
background: #EA5154;
}
.middle span {
position: absolute;
display: block;
bottom: 0;
left: 11%;
top: 29px;
font-size: 12px;
color: #ccc;
z-index: 2;
opacity: 0;
transition: all 0.3s ease-in-out 0s;
}
.share li:hover .facebook {
left: -90px;
}
.share li:hover .twitter {
left: 90px;
}
.share li:hover span {
opacity: 1;
}3. JAVASCRIPT
Mong bài viết giúp ích được các bạn phần nào trong thiết kế Web. Hãy nhấn nút Chia sẻđể mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm Forum.