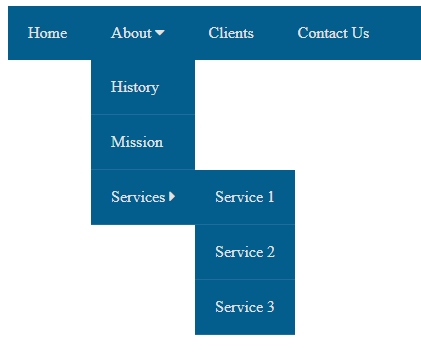
Menu multi cấp 3 css tay
Chia sẻ
Các bạn chèn dòng FontAwesome vào thẻ Link để có icon mũi tên:
https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
1. HTML
<nav role='navigation' class="menu">
<label for="menu">Menu <i class="fa fa-bars"></i></label>
<input type="checkbox" id="menu">
<ul>
<li><a href="#">Home</a></li>
<li class="menu-hasdropdown">
<a href="#">About
<label title="toggle menu" for="about">
<i class="fa fa-caret-down"></i>
</label>
</a>
<input type="checkbox" id="about">
<ul class="menu-dropdown">
<li><a href="">History</a></li>
<li><a href="">Mission</a></li>
<li class="menu-hasdropdown menu-hasflyout">
<a href="">Services
<label title="toggle menu" for="services">
<i class="fa fa-caret-down menu-downicon"></i>
<i class="fa fa-caret-right menu-righticon"></i>
</label>
</a>
<input type="checkbox" id="services">
<ul class="menu-dropdown">
<li><a href="">Service 1</a></li>
<li><a href="">Service 2</a></li>
<li><a href="">Service 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>2. CSS
/* vars */
/* hide show mixin */
/* global styles */
.menu {
background: #035e8d;
}
.menu ul {
margin: 0;
padding: 0;
list-style: none;
}
.menu,
.menu a {
color: #e2e2e2;
text-decoration: none;
}
.menu a {
display: block;
white-space: nowrap;
}
.menu-dropdown,
.menu input[type="checkbox"] {
display: none;
}
.menu label:hover {
cursor: pointer;
}
/* narrow styles */
@media screen and (max-width: 1024px) {
.menu > ul,
.menu-righticon {
display: none;
}
input[type="checkbox"]:checked + ul {
display: block;
-webkit-animation: grow 0.5s ease-in-out;
animation: grow 0.5s ease-in-out;
}
}
/* large styles */
@media screen and (min-width: 1025px) {
.menu > label,
input[type="checkbox"] {
display: none;
}
.menu a {
padding: 15px 20px;
}
.menu > ul > li {
display: inline-block;
}
.menu-hasdropdown {
position: relative;
}
.menu-hasdropdown:hover > ul {
display: block;
-webkit-animation: grow 0.5s ease-in-out;
animation: grow 0.5s ease-in-out;
}
.menu-hasdropdown > ul {
position: absolute;
top: 100%;
left: 0;
background: #035e8d;
}
.menu-hasflyout > ul {
left: 100%;
top: 0;
}
.menu-hasflyout .menu-downicon {
display: none;
}
}
/* look and feel only, not needed for core menu*/
@-webkit-keyframes grow {
0% {
display: none;
opacity: 0;
}
50% {
display: block;
opacity: 0.5;
}
100% {
opacity: 1;
}
}
@keyframes grow {
0% {
display: none;
opacity: 0;
}
50% {
display: block;
opacity: 0.5;
}
100% {
opacity: 1;
}
}
html {
font-size: 100%;
}
body {
font-family: "Roboto" sans-serif;
line-height: 1.5;
}
.menu-dropdown a {
padding: 15px 20px;
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
}
/* narrow */
@media screen and (max-width: 1024px) {
.menu > label {
background: black;
display: block;
padding: 15px 20px;
text-align: right;
}
.menu a {
padding: 15px 20px;
}
.menu > ul i {
float: right;
padding: 5px 10px;
background: #012c42;
}
.menu-dropdown a {
background: #024d74;
}
.menu-hasflyout > ul a {
background: #023d5b;
}
}
@media screen and (min-width: 1025px) {
.menu {
max-width: 1024px;
margin: 0 auto;
}
}3. JAVASCRIPT
Mong bài viết giúp ích được các bạn phần nào trong thiết kế Web. Hãy nhấn nút Chia sẻđể mọi người cùng học hỏi kiến thức mới nhé. Cảm ơn các bạn đã quan tâm Forum.